Download Svg Design Css Codepen - 151+ File SVG PNG DXF EPS Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-a242.blogspot.com/2021/04/svg-design-css-codepen-151-file-svg-png.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Design Css Codepen - 151+ File SVG PNG DXF EPS Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Design Css Codepen - 151+ File SVG PNG DXF EPS Free As svg newbie, trying to figure out how to color simple svg and to outline it. Svg is one of the most interesting formats in web design. It allows designers to create exciting graphics with interactivity and animation. Whether you use css or javascript, creating animation in svg is entirely up to you. Whatever you use, it's clear that you'll be able to fill in the gaps of html.
Whether you use css or javascript, creating animation in svg is entirely up to you. Svg is one of the most interesting formats in web design. It allows designers to create exciting graphics with interactivity and animation.
Svg is one of the most interesting formats in web design. As svg newbie, trying to figure out how to color simple svg and to outline it. Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. It allows designers to create exciting graphics with interactivity and animation. Whatever you use, it's clear that you'll be able to fill in the gaps of html. It's a common practice to apply css to a page that styles elements such that they. Whether you use css or javascript, creating animation in svg is entirely up to you.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}It allows designers to create exciting graphics with interactivity and animation.

Svg Mask Animation Codepen : CodePen - Pure CSS SVG ... from assets.codepen.io
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Design Css Codepen - 151+ File SVG PNG DXF EPS Free - Popular File Templates on SVG, PNG, EPS, DXF File Css animation roundups inspiration codepen. It's a common practice to apply css to a page that styles elements such that they. Getting some svg to work with. Design control like interactivity and filters. Whatever you use, it's clear that you'll be able to fill in the gaps of html. This screenshot inspects the codrops logo from an example we will go over in the next section. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? As svg newbie, trying to figure out how to color simple svg and to outline it. Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. I tried to create svg element using d3.js in code pen using following code spinet but it did not work for me, infect the height and width was were getting applied to the element as expected.
Svg Design Css Codepen - 151+ File SVG PNG DXF EPS Free SVG, PNG, EPS, DXF File
Download Svg Design Css Codepen - 151+ File SVG PNG DXF EPS Free Svg is an image format for vector graphics. As svg newbie, trying to figure out how to color simple svg and to outline it.
As svg newbie, trying to figure out how to color simple svg and to outline it. Svg is one of the most interesting formats in web design. Whatever you use, it's clear that you'll be able to fill in the gaps of html. It allows designers to create exciting graphics with interactivity and animation. Whether you use css or javascript, creating animation in svg is entirely up to you.
Responsive design with svg & css. SVG Cut Files
Svg Animation Js Codepen / 25+ Mind Blowing SVG Animation ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. As svg newbie, trying to figure out how to color simple svg and to outline it. Svg is one of the most interesting formats in web design.
40+ CSS Text Effects From CodePen 2018 - Freebie Supply for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Whether you use css or javascript, creating animation in svg is entirely up to you. Whatever you use, it's clear that you'll be able to fill in the gaps of html. As svg newbie, trying to figure out how to color simple svg and to outline it.
Svg Letter Animation Codepen / Animated Background CSS ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is one of the most interesting formats in web design. As svg newbie, trying to figure out how to color simple svg and to outline it. Whatever you use, it's clear that you'll be able to fill in the gaps of html.
Svg Text Animation Css Codepen / Adopt Me Christmas Egg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As svg newbie, trying to figure out how to color simple svg and to outline it. Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. It allows designers to create exciting graphics with interactivity and animation.
Svg Animation Background Codepen for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Whatever you use, it's clear that you'll be able to fill in the gaps of html. As svg newbie, trying to figure out how to color simple svg and to outline it. Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base.
CodePen - Animated Radial Progress Bars with SVG, CSS and ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is one of the most interesting formats in web design. Whatever you use, it's clear that you'll be able to fill in the gaps of html. Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base.
CodePen - CSS and SVG Pyramid for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Whether you use css or javascript, creating animation in svg is entirely up to you. Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. As svg newbie, trying to figure out how to color simple svg and to outline it.
Codepen Animated Svg Mobile Menu Hamburger for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As svg newbie, trying to figure out how to color simple svg and to outline it. Svg is one of the most interesting formats in web design. Whether you use css or javascript, creating animation in svg is entirely up to you.
Svg Text Animation Css Codepen for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's a common practice to apply css to a page that styles elements such that they. Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. Whatever you use, it's clear that you'll be able to fill in the gaps of html.
Svg Animation Site Codepen.io for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. As svg newbie, trying to figure out how to color simple svg and to outline it. Whether you use css or javascript, creating animation in svg is entirely up to you.
CodePen Logo in SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows designers to create exciting graphics with interactivity and animation. As svg newbie, trying to figure out how to color simple svg and to outline it. Whatever you use, it's clear that you'll be able to fill in the gaps of html.
CodePen - CSS Animations managed with React on a SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows designers to create exciting graphics with interactivity and animation. Whatever you use, it's clear that you'll be able to fill in the gaps of html. Whether you use css or javascript, creating animation in svg is entirely up to you.
SVG Text Animation in CSS for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. Whatever you use, it's clear that you'll be able to fill in the gaps of html. Whether you use css or javascript, creating animation in svg is entirely up to you.
Svg Letter Animation Codepen / Animated Background CSS ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As svg newbie, trying to figure out how to color simple svg and to outline it. Svg is one of the most interesting formats in web design. Whether you use css or javascript, creating animation in svg is entirely up to you.
CSS+SVG Pacman for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Whether you use css or javascript, creating animation in svg is entirely up to you. It's a common practice to apply css to a page that styles elements such that they. Svg is one of the most interesting formats in web design.
40 Best CodePen Examples to Make Animated Headline - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As svg newbie, trying to figure out how to color simple svg and to outline it. Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. It allows designers to create exciting graphics with interactivity and animation.
Very beautiful CSS SVG Success animation... | Css, Svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Whatever you use, it's clear that you'll be able to fill in the gaps of html. It allows designers to create exciting graphics with interactivity and animation. Svg is one of the most interesting formats in web design.
CodePen - Useless SVG icons animated with CSS Keyframes ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows designers to create exciting graphics with interactivity and animation. As svg newbie, trying to figure out how to color simple svg and to outline it. It's a common practice to apply css to a page that styles elements such that they.
Svg Rotate Animation Css Codepen for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Whether you use css or javascript, creating animation in svg is entirely up to you. Whatever you use, it's clear that you'll be able to fill in the gaps of html. It's a common practice to apply css to a page that styles elements such that they.
Animate Svg Css Codepen / CodePen - Animated SVG Blobs ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Whether you use css or javascript, creating animation in svg is entirely up to you. Svg is one of the most interesting formats in web design. It's a common practice to apply css to a page that styles elements such that they.
Codepen Svg Loading Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Whatever you use, it's clear that you'll be able to fill in the gaps of html. It allows designers to create exciting graphics with interactivity and animation. Whether you use css or javascript, creating animation in svg is entirely up to you.
Download This screenshot inspects the codrops logo from an example we will go over in the next section. Free SVG Cut Files
Coloring SVGs in CSS Background Images (con imágenes) for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As svg newbie, trying to figure out how to color simple svg and to outline it. Whether you use css or javascript, creating animation in svg is entirely up to you. It allows designers to create exciting graphics with interactivity and animation. Svg is one of the most interesting formats in web design. Whatever you use, it's clear that you'll be able to fill in the gaps of html.
It allows designers to create exciting graphics with interactivity and animation. Svg is one of the most interesting formats in web design.
Svg Rotate Animation Css Codepen for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. Svg is one of the most interesting formats in web design. It allows designers to create exciting graphics with interactivity and animation. Whether you use css or javascript, creating animation in svg is entirely up to you. As svg newbie, trying to figure out how to color simple svg and to outline it.
Whether you use css or javascript, creating animation in svg is entirely up to you. Svg is one of the most interesting formats in web design.
Svg Text Animation Css Codepen / Adopt Me Christmas Egg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows designers to create exciting graphics with interactivity and animation. Svg is one of the most interesting formats in web design. Whether you use css or javascript, creating animation in svg is entirely up to you. Whatever you use, it's clear that you'll be able to fill in the gaps of html. As svg newbie, trying to figure out how to color simple svg and to outline it.
It allows designers to create exciting graphics with interactivity and animation. Svg is one of the most interesting formats in web design.
Web design (HTML&CSS) code on Codepen by Karim Coda (video ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Whatever you use, it's clear that you'll be able to fill in the gaps of html. As svg newbie, trying to figure out how to color simple svg and to outline it. Whether you use css or javascript, creating animation in svg is entirely up to you. Svg is one of the most interesting formats in web design. It allows designers to create exciting graphics with interactivity and animation.
Whatever you use, it's clear that you'll be able to fill in the gaps of html. Whether you use css or javascript, creating animation in svg is entirely up to you.
Svg Text Animation Css Codepen for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Whether you use css or javascript, creating animation in svg is entirely up to you. Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. Svg is one of the most interesting formats in web design. Whatever you use, it's clear that you'll be able to fill in the gaps of html. As svg newbie, trying to figure out how to color simple svg and to outline it.
It allows designers to create exciting graphics with interactivity and animation. Whether you use css or javascript, creating animation in svg is entirely up to you.
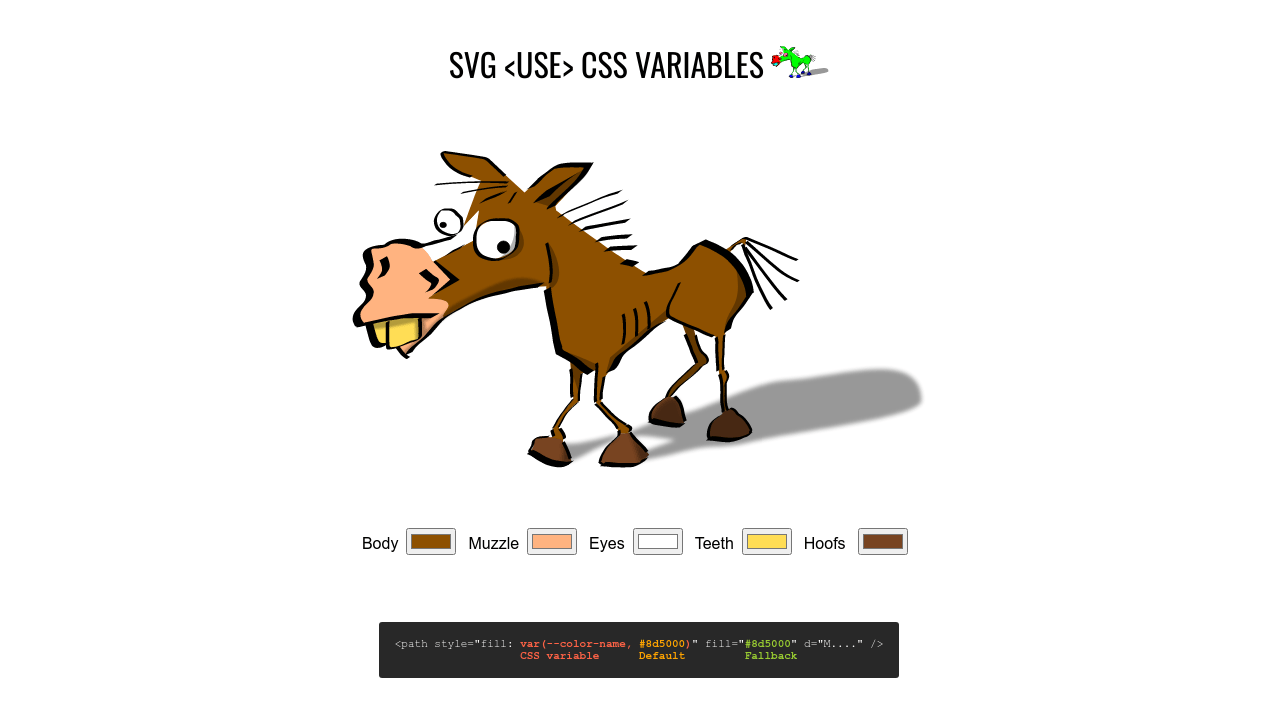
SVG CSS Variables for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows designers to create exciting graphics with interactivity and animation. Whatever you use, it's clear that you'll be able to fill in the gaps of html. Whether you use css or javascript, creating animation in svg is entirely up to you. As svg newbie, trying to figure out how to color simple svg and to outline it. Svg is one of the most interesting formats in web design.
It allows designers to create exciting graphics with interactivity and animation. Svg is one of the most interesting formats in web design.
Svg Rotate Animation Css Codepen / Wood Type - This motion ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As svg newbie, trying to figure out how to color simple svg and to outline it. Whether you use css or javascript, creating animation in svg is entirely up to you. Svg is one of the most interesting formats in web design. Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. Whatever you use, it's clear that you'll be able to fill in the gaps of html.
It allows designers to create exciting graphics with interactivity and animation. Whether you use css or javascript, creating animation in svg is entirely up to you.
Animate Svg Css Codepen / CodePen - Animated SVG Blobs ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Whether you use css or javascript, creating animation in svg is entirely up to you. It allows designers to create exciting graphics with interactivity and animation. As svg newbie, trying to figure out how to color simple svg and to outline it. Svg is one of the most interesting formats in web design. Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base.
Whatever you use, it's clear that you'll be able to fill in the gaps of html. It allows designers to create exciting graphics with interactivity and animation.
Svg Animation Site Codepen.io for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. As svg newbie, trying to figure out how to color simple svg and to outline it. Svg is one of the most interesting formats in web design. Whether you use css or javascript, creating animation in svg is entirely up to you. It allows designers to create exciting graphics with interactivity and animation.
Whatever you use, it's clear that you'll be able to fill in the gaps of html. Whether you use css or javascript, creating animation in svg is entirely up to you.
Codepen Animation Svg / Ultimate Svg Design Mega Bundle ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows designers to create exciting graphics with interactivity and animation. Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. Whether you use css or javascript, creating animation in svg is entirely up to you. Svg is one of the most interesting formats in web design. Whatever you use, it's clear that you'll be able to fill in the gaps of html.
Svg is one of the most interesting formats in web design. Whatever you use, it's clear that you'll be able to fill in the gaps of html.
Css Example Svg Animate Replace / 50 Visually Appealing ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. As svg newbie, trying to figure out how to color simple svg and to outline it. Whatever you use, it's clear that you'll be able to fill in the gaps of html. It allows designers to create exciting graphics with interactivity and animation. Svg is one of the most interesting formats in web design.
Whatever you use, it's clear that you'll be able to fill in the gaps of html. It allows designers to create exciting graphics with interactivity and animation.
Sarah Drasner Svg Animations Codepen / Qw3 Ooj029cmcm ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. Svg is one of the most interesting formats in web design. It allows designers to create exciting graphics with interactivity and animation. Whatever you use, it's clear that you'll be able to fill in the gaps of html. Whether you use css or javascript, creating animation in svg is entirely up to you.
Whether you use css or javascript, creating animation in svg is entirely up to you. Whatever you use, it's clear that you'll be able to fill in the gaps of html.
SVG Cat - CSS Stroke Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. Whether you use css or javascript, creating animation in svg is entirely up to you. It allows designers to create exciting graphics with interactivity and animation. Svg is one of the most interesting formats in web design. As svg newbie, trying to figure out how to color simple svg and to outline it.
Whether you use css or javascript, creating animation in svg is entirely up to you. Svg is one of the most interesting formats in web design.
Codepen Svg Loading Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is one of the most interesting formats in web design. Whether you use css or javascript, creating animation in svg is entirely up to you. As svg newbie, trying to figure out how to color simple svg and to outline it. It allows designers to create exciting graphics with interactivity and animation. Whatever you use, it's clear that you'll be able to fill in the gaps of html.
Whatever you use, it's clear that you'll be able to fill in the gaps of html. Whether you use css or javascript, creating animation in svg is entirely up to you.
Svg Draw A Circle In Code Animate / Https Encrypted Tbn0 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Whether you use css or javascript, creating animation in svg is entirely up to you. As svg newbie, trying to figure out how to color simple svg and to outline it. Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. It allows designers to create exciting graphics with interactivity and animation. Whatever you use, it's clear that you'll be able to fill in the gaps of html.
It allows designers to create exciting graphics with interactivity and animation. Svg is one of the most interesting formats in web design.
Javascript Animation Svg Codepen for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. Whatever you use, it's clear that you'll be able to fill in the gaps of html. Svg is one of the most interesting formats in web design. Whether you use css or javascript, creating animation in svg is entirely up to you. It allows designers to create exciting graphics with interactivity and animation.
Svg is one of the most interesting formats in web design. It allows designers to create exciting graphics with interactivity and animation.
Svg Animation Pulse / Animated Svg Pulse : Svg animation ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As svg newbie, trying to figure out how to color simple svg and to outline it. Whether you use css or javascript, creating animation in svg is entirely up to you. It allows designers to create exciting graphics with interactivity and animation. Whatever you use, it's clear that you'll be able to fill in the gaps of html. Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base.
Svg is one of the most interesting formats in web design. It allows designers to create exciting graphics with interactivity and animation.
Svg Animation Site Codepen.io for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows designers to create exciting graphics with interactivity and animation. Svg is one of the most interesting formats in web design. As svg newbie, trying to figure out how to color simple svg and to outline it. Whether you use css or javascript, creating animation in svg is entirely up to you. Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base.
It allows designers to create exciting graphics with interactivity and animation. Whatever you use, it's clear that you'll be able to fill in the gaps of html.
CodePen | Css, Svg animation, Design for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows designers to create exciting graphics with interactivity and animation. Svg is one of the most interesting formats in web design. Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. As svg newbie, trying to figure out how to color simple svg and to outline it. Whatever you use, it's clear that you'll be able to fill in the gaps of html.
Whether you use css or javascript, creating animation in svg is entirely up to you. It allows designers to create exciting graphics with interactivity and animation.
40+ CSS Text Effects From CodePen 2018 - Freebie Supply for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
As svg newbie, trying to figure out how to color simple svg and to outline it. Whether you use css or javascript, creating animation in svg is entirely up to you. Whatever you use, it's clear that you'll be able to fill in the gaps of html. Scale not great, but for instance, markdown is designed to be easier to write and read for text documents and you could about css base. It allows designers to create exciting graphics with interactivity and animation.
Whatever you use, it's clear that you'll be able to fill in the gaps of html. Svg is one of the most interesting formats in web design.
